【CSS】SphinxのテーマをCSSカスタマイズする
Python系の静的サイトジェネレータ「Sphinx」をよく使っています。今回、テーマを色々とカスタマイズした為、作業メモとして残しておきます。
目次
全体的な流れ
大まかな流れです。知ってさえいれば、それほど難しい作業ではありません。
- 使いたいテーマのCSSカスタマイズ箇所を特定する
- source内の_static フォルダに、上書きカスタマイズ用CSSファイルを置く
- conf.py に、上書きカスタマイズ用CSSファイルのパスを追記する
- makeする (HTMLを生成する)
参考とさせて頂いたサイトはこちらです。
作業手順
使いたいテーマのCSSカスタマイズ箇所を特定する
テーマはこちらでよく探しています。
今回は、Read the Docs テーマ (sphinx-rtd-theme) のテーマカラーを変更したい。
まず、サンプルを開きます。

ブラウザのF12キー(開発者ツール)を開きます。私の環境はGoogle Chromeになります。
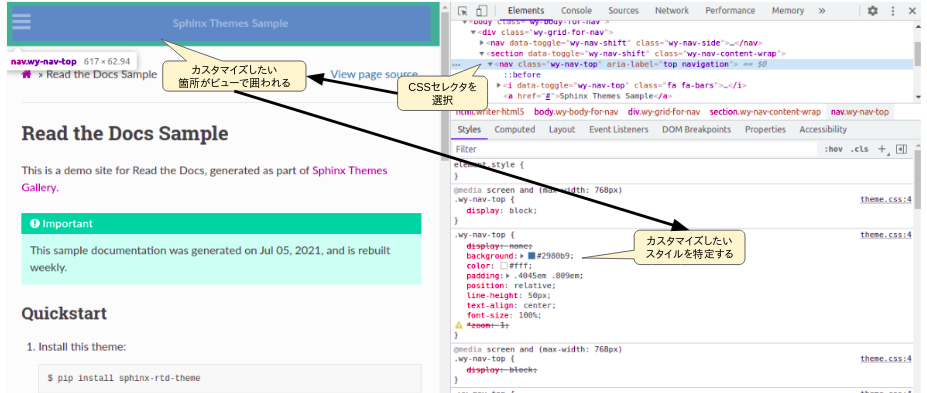
下図のようにF12のElements にて、HTML上からCSSセレクタを探します。ビューがクローズアップするため、少しずつ掘りながら探していきます。見つかったら、右下ペインにある通り、スタイルを特定します。
下図の例では、「.wy-nav-top の background」を分かりました。

source内の_static フォルダに、上書きカスタマイズ用CSSファイルを置く
Sphinxのプロジェクトホーム内にあるsourceフォルダ直下に_static フォルダがあります。この中に上書きカスタマイズ用のCSSファイルを作成します。
user@pc:{SPHINX_HOME}/source$ find _static/
_static/
_static/css # フォルダ作成。継承元の theme.css はビルドするとココに入る
_static/css/customize.css # 上書きカスタマイズ用CSSファイル_static/customize.css には、このように書きました。背景色だけ変えてます。
@import url("theme.css");
.wy-nav-top {
background: #006400;
}
.wy-side-nav-search {
background-color: #006400;
}conf.py に、上書きカスタマイズ用CSSファイルのパスを追記する
sourceフォルダの直下にある、「conf.py(sphinxのお馴染み設定ファイル)」にて、下記を追記します。先ほど作ったCSSファイルを指定します。
html_style = 'css/customize.css'makeする (HTMLを生成する)
sphinx のプロジェクトホームに戻り、make します
user@pc:{sphinx_home}$ ls # sphinx のホームに戻ったことを確認する
Makefile build make.bat source
make clean && make html # makeする生成したHTMLを確認します。無事に背景色が変更できました。

これだけで印象がガラッと変わりますね
以上